
Top 10 des outils No Code du moment
Le no-code fait fureur en ce moment ! Voici notre liste (non exhaustive) des top
PHASE 1
La fiche de brief : Dès le premier rendez-vous, on utilisera un fiche de brief. Elle permet d’exprimer clairement les besoins du client.
Elle se compose de questions ouvertes et fermées :
Comment imagine t-il le projet abouti ? Quels sont ses objectifs ? Quelles sont ses problématiques actuelles ? Quelles sont les personnes chez le client et chez Bolectif qui interviendrons dans le projet ? … Par le biais de la fiche de brief, on distinguera également ce que nous pouvons faire, et ce que nous ne pouvons pas.
Le devis : À ce stade, la fiche de brief nous permet d’estimer les coûts du projet et d’éditer un premier devis.
Le cahier des charges : Une fois le devis validé, il est important d’éditer un cahier des charges, document plus exhaustif nous permettant de délimiter avec précision le périmètre du projet :
L’interview : Si le projet a des répercutions sur la manière dont les différents pôles de l’entreprise du client vont travailler ensemble, on peut créer une phase d’interview (max 4 personnes) pour faire ressortir les différents point de vues, discerner les attentes et mettre en avant les éléments consensuels et les points inconciliables.
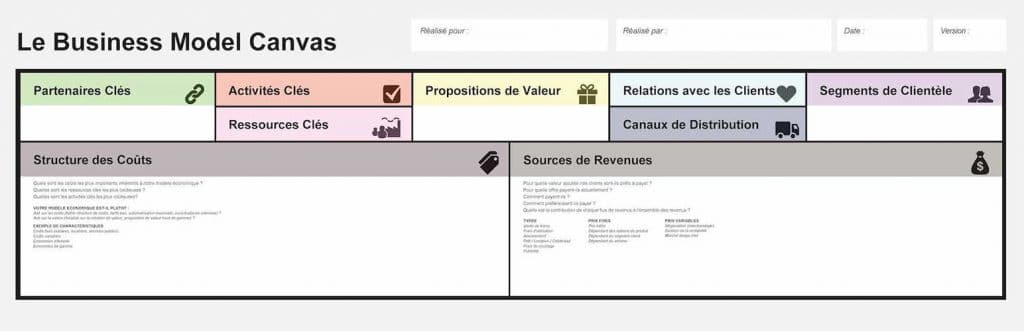
Le BMC : Le Business Model Canvas (BMC) d’Alexander Osterwalder et d’Yves Pigneur est un graphique intéressant pour mettre en avant l’impact du projet sur le modèle économique de l’entreprise. Voici un très bon modèle fait par Strategyzer :

Pour résumer, tous ces éléments sont essentiels pour comprendre les besoins du commanditaire et manager le projet efficacement entre les designers, les graphistes et les prestataires externes. Ces données sont aussi grandement utiles pour la première phase de recherche et d’analyse afin de comprendre le marché, les cibles du client et l’utilisateur final.
Avec ces informations, nous allons pouvoir définir des profils utilisateurs, autrement appelés « Personas ». Ce sont les profils types des personnes qui sont susceptibles d’utiliser le nouveau site par exemple. On en créera entre 4 ou 5, et jusqu’à 7 pour des projets plus complexes. Ces fiches personas nous permettent de catégoriser des profils utilisateur en fonction de leur comportement : motivations, objectifs, habitudes, besoins et capacités.

On notera que le « persona primaire » est la cible prioritaire de l’entreprise.
Ces données ont un intérêt direct pour le design.
Pour un parcours nécessairement complexe, préférer le diviser en plusieurs petites opérations faciles à réaliser isolément plutôt que d’opter pour un dispositif visuellement complexe qui impose une trop lourde charge cognitive.


Afin de marquer les esprits.
Nous sommes enclins à aimer les surprises. La petite fenêtre de Google Mail qui s’affiche lorsque nous oublions d’inclure une pièce jointe dans un mail alors que nous avons écrit qu’il y en a une (« Vous trouverez en pièce jointe… ») est un « Easter egg » grandement utile.
Définition : Easter Egg
En plus de l’inattendu technique on peut penser à l’inattendu graphique, fonctionnel, d’interaction…
Pour aider la concentration et l’effort de compréhension, ce qui va alléger la charge cognitive de l’utilisateur.
Par exemple, Tweeter va afficher la date d’un post non pas de manière absolue (le 15 mars) mais de façon relative (hier à 14h00). La date et l’heure sont définies en fonction de la lecture de l’utilisateur ce qui facilite la situation temporelle du post et sa mémorisation.


Pour donner de l’autorité à un site internet, une application… On utilisera par exemple des témoignages utilisateurs, des références, des sources (comme celles inscrites au bas de cet article afin d’étayer mes propos).
L’émotion ayant un impact important sur la mémoire, il est important de personnaliser l’expérience utilisateur :


L’impact des histoires et des anecdotes.
Les anecdotes ont un pouvoir de persuasion plus important que les données (qui tentent d’apporter des preuves convaincantes). Faisons d’ailleurs la distinction entre persuader et convaincre (pensée émue à ma prof de français) :
• Lorsque vous persuadez, vous faites appel aux sentiments
• Lorsque que l’on tente de convaincre, on fait appel à des données factuelles, statistiques… en bref, pas d’émotion. D’où le fait que les anecdotes soient plus impactantes que les données
(En marketing on notera d’ailleurs que c’est le principe même du Story Telling). Trêve de digression.
PHASE 2

C’est à ce moment là que l’UX designer demande des avis et confronte les visions des rédacteurs, graphistes, développeurs, d’où l’importance de la pluridisciplinarité à ce stade du projet.
« On est toujours plus intelligent à plusieurs que tout seul, et un groupe de personnes est toujours plus intelligent collectivement que son membre le plus brillant » S.D
Au début de la phase d’idéation, on commence à mettre en synergie les données récoltées jusqu’à présent :
Le croquis :
« Le carnet de croquis n’a rien à voir avec le fait d’être bon en dessin. Cela concerne plutôt le fait d’être bon en réflexion » Jason Santa Maria
« Un croquis a pour but de capturer et de rendre une idée de façon visuelle. Ce n’est pas un gribouillis, ce n’est pas non plus un dessin. C’est une ébauche, mais qui contient déjà l’essence de la solution » . S.D
Attention, ne pas confondre croquis et prototype. (cf. page 111 du libre de S.D)
Le brainstorming :
On ne vous le présente plus. « Plus le réservoir d’idée est grand, plus on a de chance d’en avoir une qui convient » S.D
Le benchmarking :
Ici, on étudie les différents acteurs d’un marché afin de savoir ce qui ce fait de mieux, mais également pour prendre des axes de développement différents nous permettant d’apporter personnalité et authenticité au produit en cours de développement.
Philosophie de cette approche : « Un problème auquel on fait face a peut-être été résolu de façon efficace et imaginative par d’autres auparavant. » S.D
Il conviendra aussi de définir précisément le problème au départ pour faciliter notre recherche et trouver une solution pertinente. Chercher de manière abstraite les meilleures pratiques digitales des constructeurs automobiles n’a guère de chance d’apporter matière à réflexion. Il faut se concentrer sur quelque chose de spécifique : un configurateur de voiture en ligne par exemple.
En plus du croquis, du brainstorming et du benchmarking, il existe d’autres méthodes comme « La Charette » , le « Six-to-one », ou l’atelier. (cf. Libre de S.D)
Le contenu :
Textes, images, vidéos, son, données chiffrées, méta-données, commentaires internautes…
Il faut penser l’information comme un tâche. On perd souvent de vue que l’utilisateur qui vient consulter l’information le fait rarement pour être simplement plus savant ou plus cultivé : c’est bien le plus souvent une tâche plus large. Il faut donc favoriser l’interactivité et l’intéropérabilité.
On défini alors une stratégie de contenu :
On pensera aussi au design d’interaction :
La structuration :
C’est ici qu’on aborde le sujet de l’arborescence du site. On utilisera notamment les catégories mentales des utilisateurs définies grâce aux personnas. Il faut représenter visuellement l’arborescence afin d’identifier ses faiblesses. On pendra en compte les versions responsives (pour les tablettes et téléphone portables). De cette manière, on schématise la longueur de certains parcours, on met en avant la complexité de navigation d’un contenu à l’autre, on définit les boutons de raccourcie qui permettent efficacement de fluidifier le parcours utilisateur…
C’est aussi au stade de la structuration que l’on fait intervenir les données récoltées dans le cadre de la rédaction SEO. Le nouveau site internet doit contenir un certain nombre de pages en fonction des sujets qu’il doit développer. Les recommandations des rédacteurs SEO sont importantes à ce stade du projet.
Le parcours utilisateur :
On conçoit ici la façon dont l’utilisateur interagit avec le système (design d’interaction, ou UI design) . Cela permet également de définir des comportement sous-jacents du système :
C’est une étape particulièrement utile pour dessiner les enchaînements d’interactions relativement complexes, notamment celles qui demandent un système de sécurité comme les virements bancaires, les réservations en ligne, le paiement en ligne…
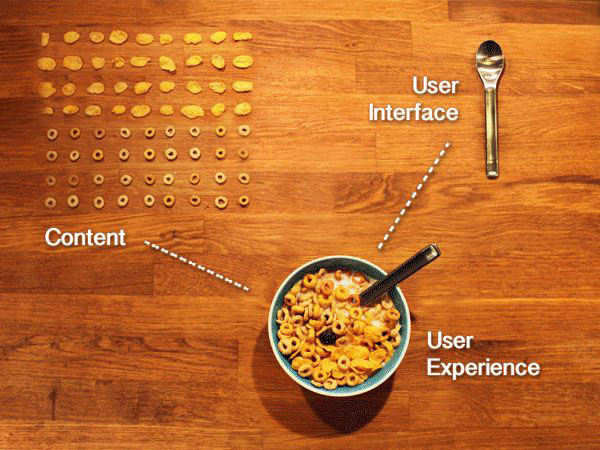
Voici une photo qui représente bien le design d’interaction (UI) au sein du design d’expérience utilisateur (UX) :

PHASE 3

On retrouve plusieurs types de prototypes :
• le papier
• le wireframes (roadmap) : on y retrouve le design d’interface, le design d’information et le contenu
• la maquette interactive : réalisée à partir du Roadmap, elle permet de simuler les interactions dans un navigateur ou un terminal
• la maquette graphique : elle aussi réalisée à partir du Roadmap, elle est plus aboutie que la maquette interactive et plus particulièrement proche du résultat final. C’est celle-ci que nous privilégions chez Bolectif.
Toutefois, la phase de création graphique reste l’étape finale. Elle intervient quand les fonctionnalités, l’interactivité, les parcours, le contenu et le design d’information ont été définis et testés.
N’oubliez pas non plus que la direction artistique et le design visuel interviennent aussi en amont lors des phases d’idéations afin d’apporter un regard sur la faisabilité et la bonne complémentarité des designs d’interface et des créations graphiques.
PHASE 4

Chez Bolectif, nous immergeons nos clients au coeur du processus de développement avant même la phase de test.
Dès que la phase n°3 commence (phase d’itération), nous leur remettons un code d’accès leur permettant de suivre l’avancement du site en direct via le laboratoire accessible depuis notre site internet. Ça leur permet de valider ou de suggérer des modifications en tant réel en fonction de ce qu’ils ont pu noter avec leurs employés, leurs collaborateurs ou leurs proches. Cette proximité entre nos clients et leur futur produit avant même la phase de test fluidifie les échanges et facilite l’avancement du projet. On gagne du temps et on conçoit ensemble un support qui se rapproche le plus fidèlement possible des objectifs souhaités.
Si vous ne disposez pas d’une plateforme afin que vos clients puissent suivre l’avancement du projet en direct, une phase de test devra être convenue à une date précise. Ensembles, tous les acteurs du projet (commanditaires, UX designer, Webdesigner, Graphistes…) pourront valider le nouveau support, convenir des dernières modifications et définir une date de livraison précise.

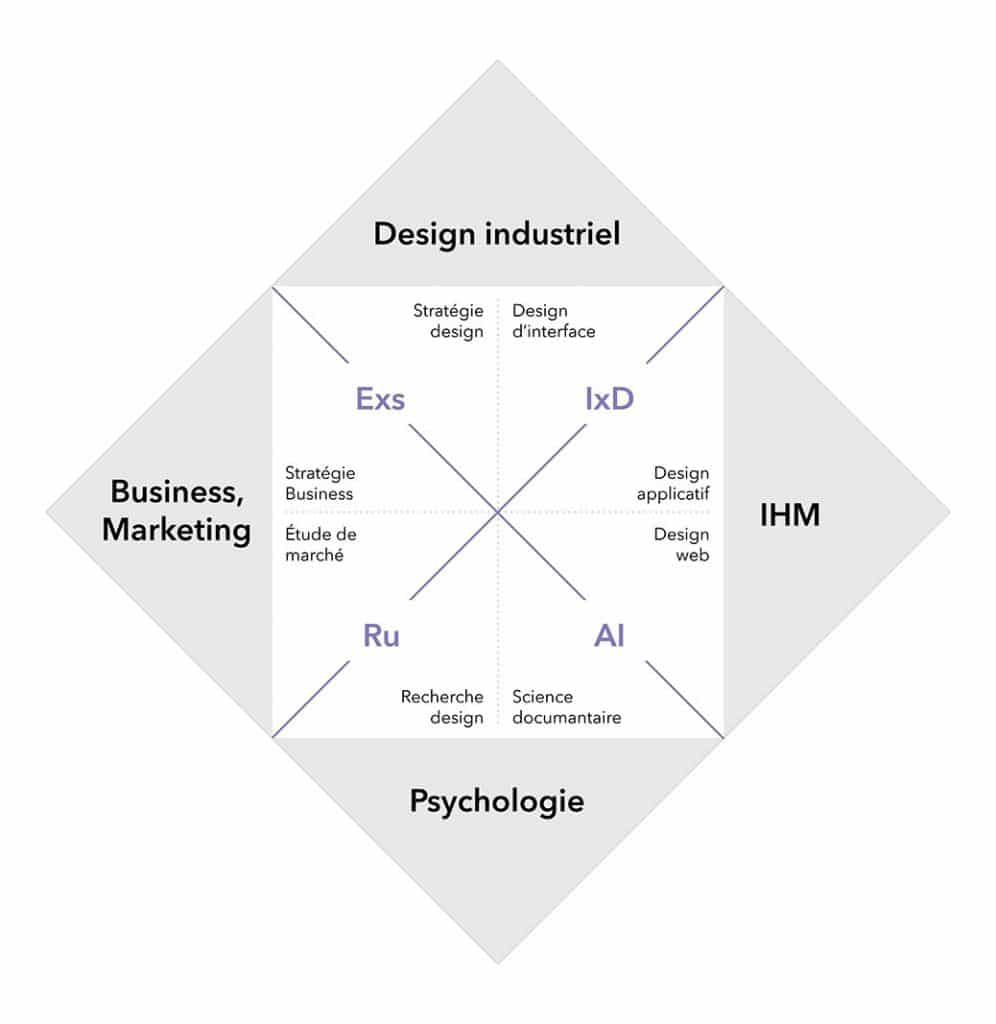
Le design d’expérience utilisateur fait appel à 4 grandes disciplines :
Exs : Stratégie de l’expérience
Ixd : Design d’interaction
Ru : Recherche utilisateur
AI : Architecture d’information
Ces 4 métiers sont eux mêmes à cheval sur 4 champs disciplinaires :
Les sciences cognitives (psychologie)
L’IHM (l’interaction humain-machine)
Le design industriel
Le Business / le Marketing
Ce schéma de Warren Hutchinson et Jason Mesut représente bien le spectre des compétences de l’UX design.
Vous l’aurez compris, le design UX demande de la rigueur, des capacités d’analyse, de l’imagination, de la créativité et un solide baguage de connaissances techniques.
Travailler avec des processus de développement centrés sur l’utilisateur final : une PHILOSOPHIE.
En plaçant l’utilisateur final au coeur des réflexions stratégiques, on a plus de chance de satisfaire ses clients et leurs objectifs tout en assurant la production d’un support efficace et esthétique.
Chez Bolectif, nous qui sommes accro aux détails et qui avons la volonté de créer chaque jour, quelque chose de beau et d’utile, le design d’expérience utilisateur orienté Design Thinking est notre piédestal, notre letmotiv.
Sources
Cet article s’appuie essentiellement sur le deuxième tirage du livre « Design d’expérience utilisateur » de Sylvie Daumal.
La discipline de l’UX Design n’étant que récemment démocratisée en Europe (10 ans max), Sylvie Daumal a su définir les contours de ce champ disciplinaire de manière novatrice.
S. Daumal compte plus de 15 ans d’expérience. Elle est la fondatrice d’UX Paris, membre de l’EuroIA et ambassadrice de l’UXCamp Europe pour l’Europe.
Je vous invite à lire son livre si vous souhaitez approfondir vos connaissances en UX Design.
Lire aussi :

Le no-code fait fureur en ce moment ! Voici notre liste (non exhaustive) des top

En tant qu’agence Webflow à Marseille, nous allons vous décrire les avantages et inconvénients que

Quel impact le no code a t-il eu pour les développeurs ? Quelles différences entre
Notre vraie valeur ajoutée ? Le souci du détail. Passionnés par les lignes et les formes, nous créons des sites internet et des supports sur-mesures pour nos clients.
Nous souhaitons graphiquement et textuellement traduire ce qui fait votre caractère, votre singularité, avec équilibre et utilité.
Nous modélisons aussi des produits et des espaces afin que votre entreprise ou votre boutique soit bolectifiée de la tête aux pieds.
N’oubliez pas : on écrit BoLectif et non BoLLectif :)